When editing images in Photoshop, such as product shots or screenshots, there are often times when you need a tight crop with no excess pixels around the subject of your image. Using the crop tool for this usually means having to try and perfectly align the edges of the crop box to the edges of your subject, which isn’t always as straightforward as it seems.
Thankfully, Photoshop has a command called Trim, which is built for cropping tasks just like this.
Here’s how it works…
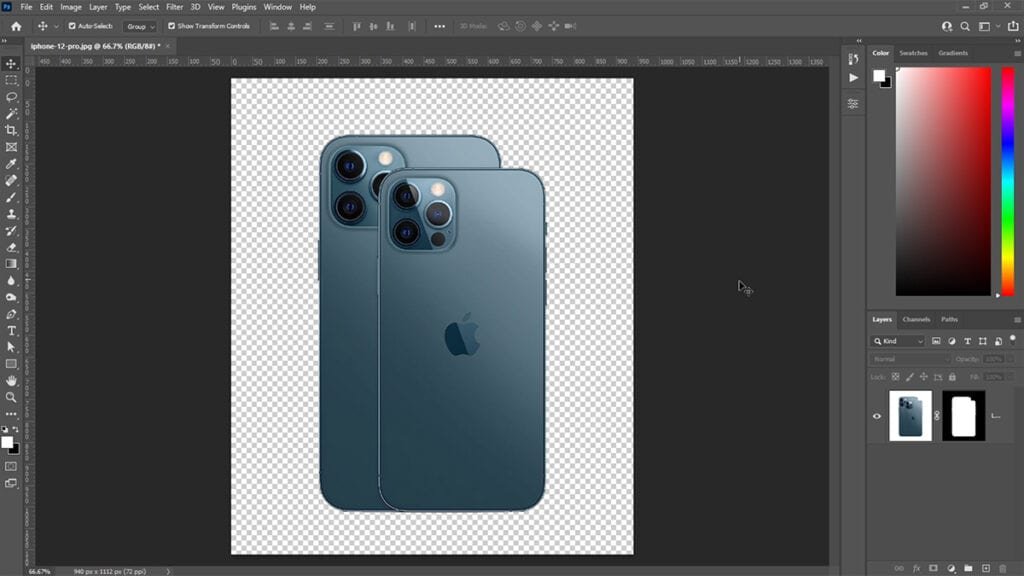
Let’s say you’ve removed the background from a product shot and need to remove the transparent pixels left around your image.

Rather than using the Crop tool, go to Image > Trim.

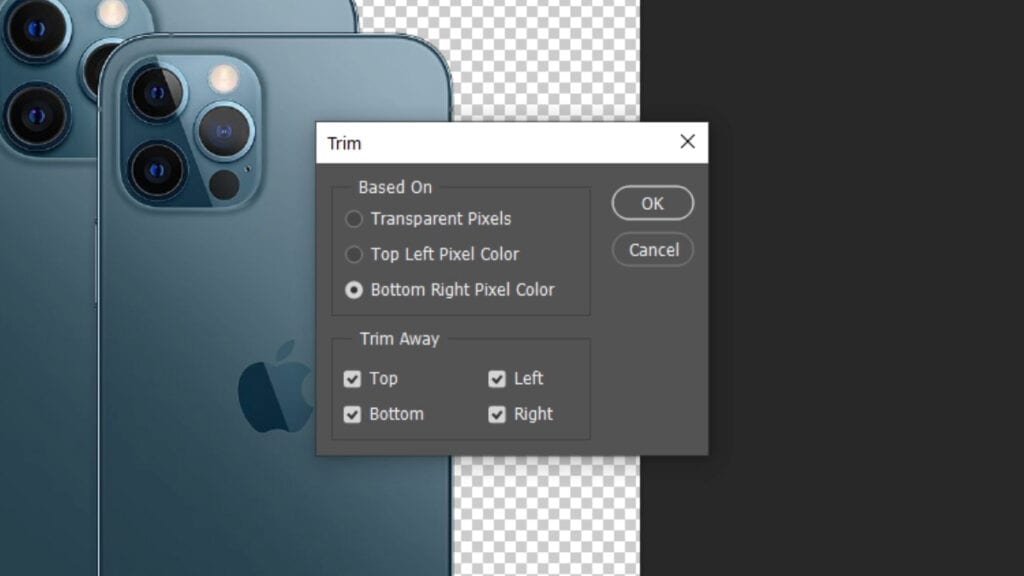
The Trim command enables you to automatically crop your image by trimming transparent pixels or by trimming the color of the pixel in the top left or bottom right corner of your image.
You can also choose which sides of your image you would like to Trim. This can be any combination of the Top, Bottom, Left and Right.

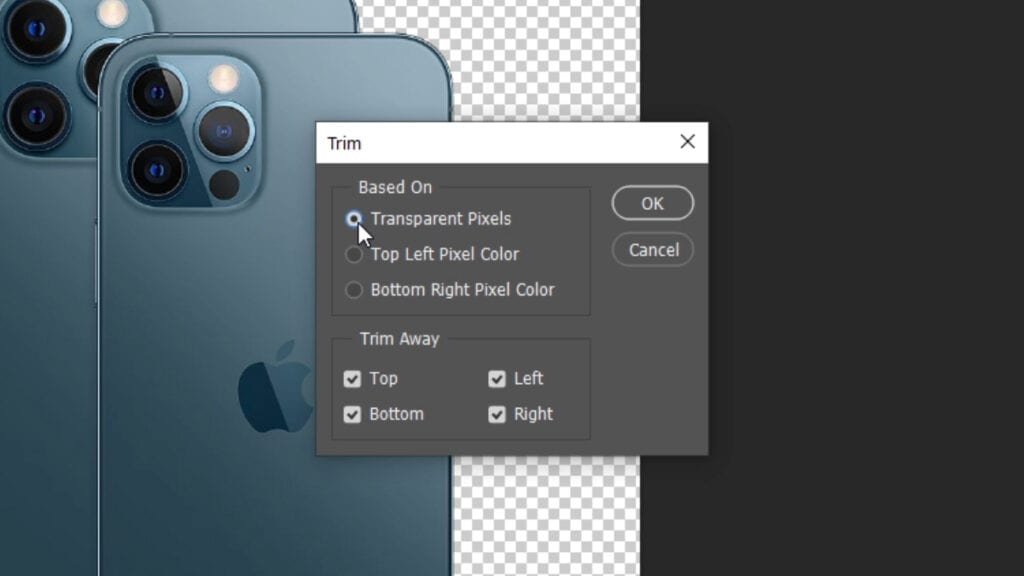
In this case, we need to trim the transparent pixels on all sides of the image. To do that, we’re going to choose to trim the image based on Transparent Pixels and trim away the Top, Bottom, Left and Right.

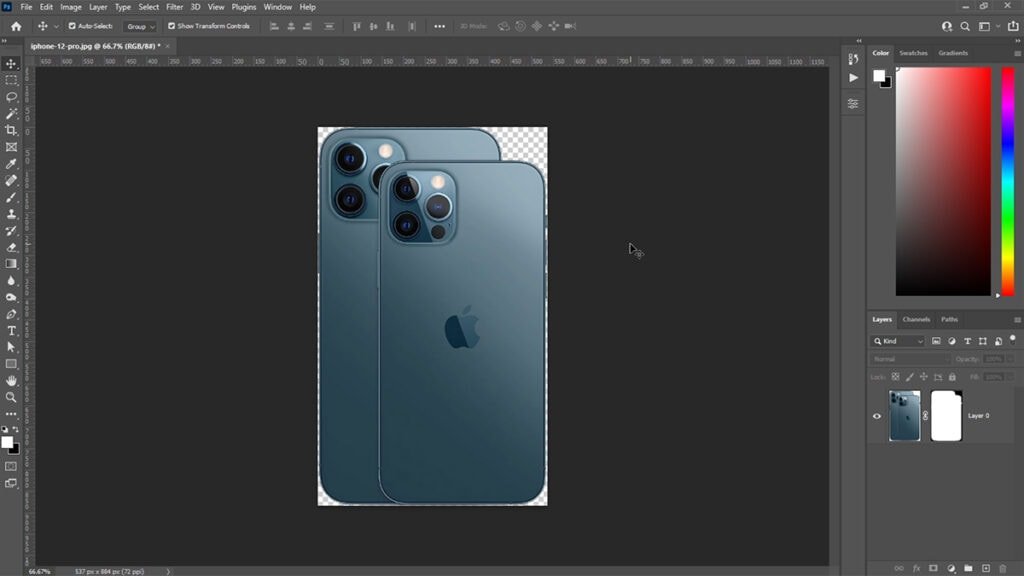
Once you’ve selected the appropriate options, click OK and your image will instantly be cropped.

This works brilliantly with images that have a solid background too and is something I often use for tidying up screenshots.




Perfect. Thank you. Saved me loads of time.
This helped me when working with a PSD file. Thanks!!