In this post, I’m going to show you how I organise my design project files and the system I use to avoid the frustrations of messy folders, files with missing links and not knowing which file is really “final”.
Your file management needs will probably be slightly different to mine, but hopefully you can use some of these ideas to create or improve on your own system.
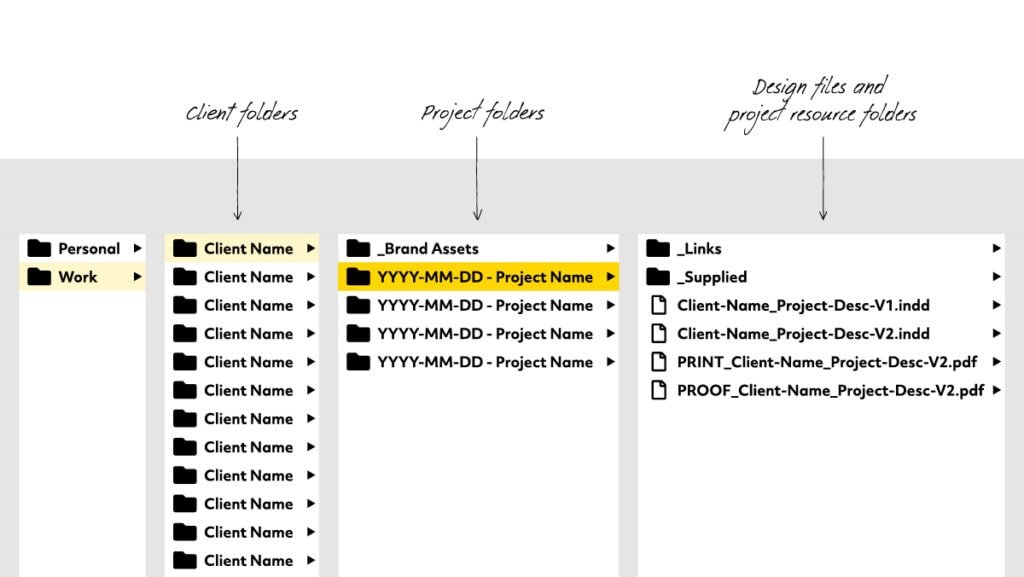
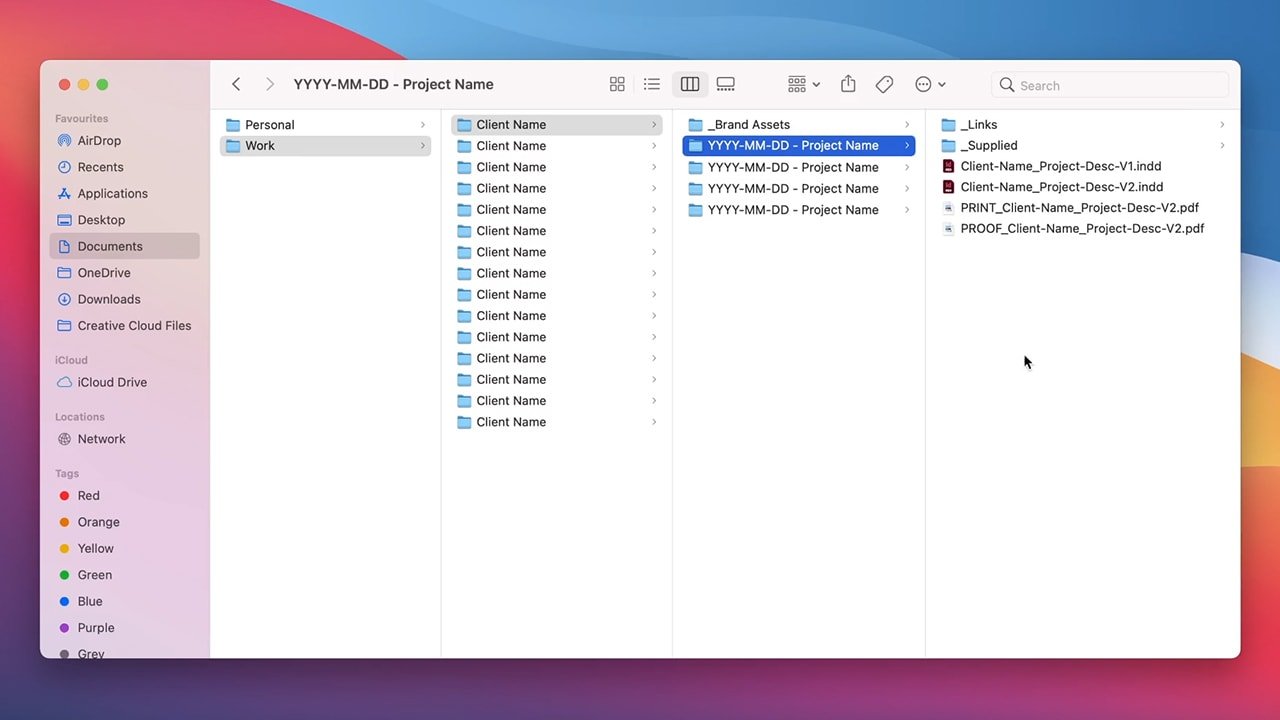
First, let’s look at how I structure my folders, then I’ll explain the purpose of each folder and the naming conventions I use to keep everything organised.

As you can see, it’s a fairly simple system. I use a “Work” folder to separate my work files from my personal files and within that “Work” folder I use three core levels of subfolders:
- Client folders
- Project folders
- Design files and project resources
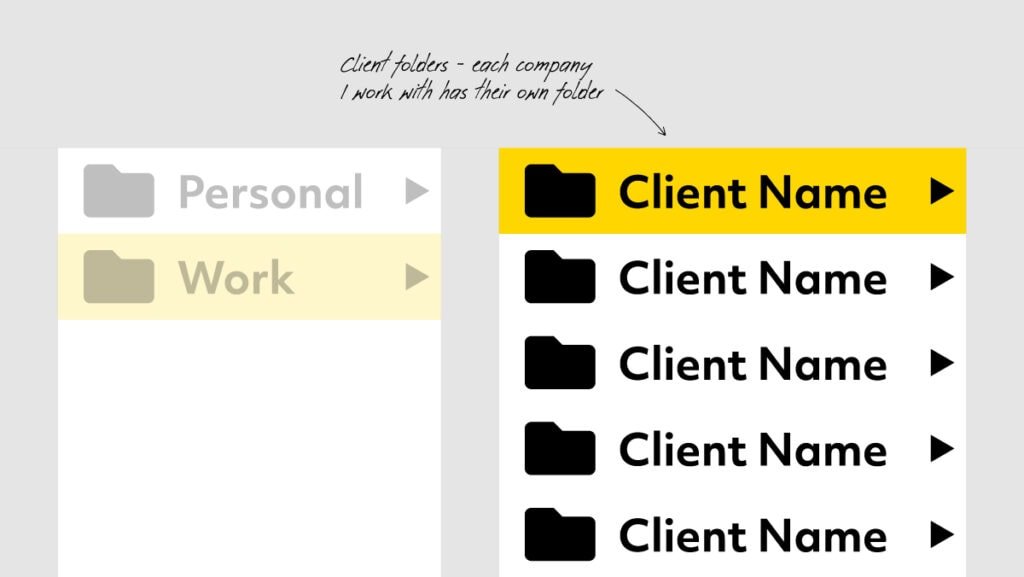
Client folders
Inside the Work folder are my Client folders. These folders are named after each of the companies I work with, which makes it really easy to find all of the work I’ve done for a particular client.

Project folders
Inside each Client folder is a list of Project folders. The names of project folders start with the date they were created followed by a brief description of the project itself. For example: “2021-04-20 – Product Catalogue 2021”.
The date is formatted YYYY-MM-DD because this allows me to easily sort all projects from newest to oldest or vice versa. Personally, I like to sort my projects from newest to oldest because it means that my most recent projects (i.e. the ones I’m working on) will always be at the top of the list. This saves me having to scroll through a long list a projects each time I need to find the project I’m working on.
Also included in each Client folder is a folder called ‘Brand Assets’. This is where that particular client’s logos, icons, patterns and other brand identity elements are kept, along with any frequently used images. I use an underscore at the beginning of the folder name to keep this folder at the very top of the list.

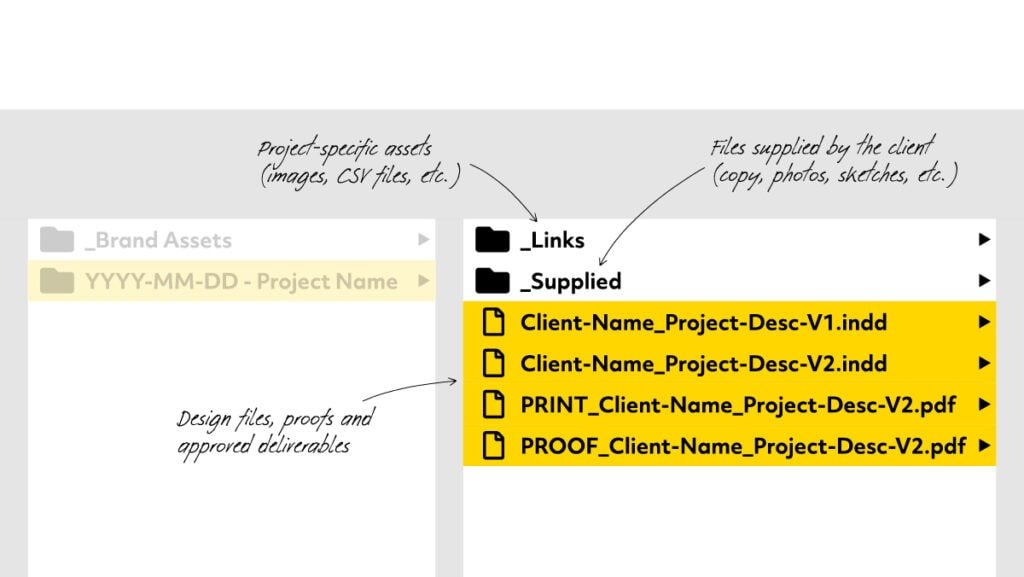
Design files and project resources
Inside each Project folder is the design files and project resources, which are sorted into folders. Depending on the project and what’s required, I might use several folders to organise resources but most of the time I use just two—Links and Supplied. The Links folder is for any project-specific assets such as images and CSV files. The Supplied folder is for any files supplied by the client that I’ll need to reference throughout the project. This includes things like copy, spreadsheet tables, reference photos and sketches.
The files you’ll find in each Project folder are a combination of working design files, proofs and approved deliverables. Working design files are usually Photoshop, Illustrator or InDesign files, where as proofs and deliverables are usually PDFs, although sometimes the latter might just be a JPEG or PNG.

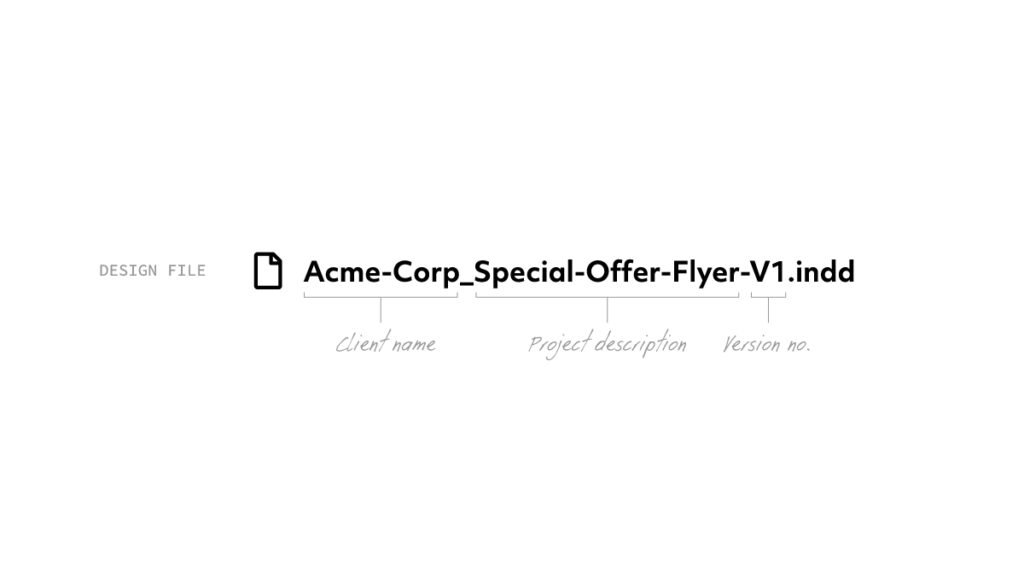
Naming files and version control
When naming my design files, I start with the client’s name followed by a brief description of the project and a version number (e.g. Acme-Corp_Special-Offer-Flyer-V1.indd). The client name and project description are hyphenated so that the filenames are web-friendly and I use an underscore to separate the two (e.g. Client-Name_Project-Description-V1.indd).
Each time I need to make a significant change to a file, I’ll make a copy and update the version number accordingly (e.g. Acme-Corp_Special-Offer-Flyer-V2.indd). When it comes to version control, I never use the word “final”. That way, I avoid the classic “-Final-Final” or “-Final-V2”, which always confuses things. By using incremental version numbers, it’s easy to tell which version of the file is the latest.

As I mentioned above, my proofs and deliverables often end up in the same format. So that I can easily tell the files apart, I add a prefix to the filename. For proofs, I add “PROOF_” (e.g. PROOF_Acme-Corp_Special-Offer-Flyer-V1.pdf) and for deliverables, which in my case, usually means files for print, I add “PRINT_” (e.g. PRINT_Acme-Corp_Special-Offer-Flyer-V1.pdf).

Sometimes, I might need to save a PDF for the web, in which case I’ll use the prefix “WEB_”. If the deliverable is a JPEG or PNG file, I’ll usually leave the file name as is. This is because the filename extension is enough for me to identify which file is which.
I could separate these files into folders of their own, but where possible, I like to keep subfolders to a minimum. That way I don’t have to click through folder after folder to get to the files I need.
I hope you’ve found this post helpful. If you have any questions or would like to share your thoughts, please use the comments section below.




0 Comments